If you haven’t heard yet, ShopWP 4.0 is coming later this summer! For months I’ve been gathering feedback asking how I can improve the plugin. During that time, I’ve amassed a ton of requests and I appreciate everyone who has reached out with feedback. You’re amazing!
In this post, I’ll be outlining the roadmap for version 4.0 and what everyone can expect as development continues.
Table of Contents
- Features 🎁
- User Experience ☀️
- Documentation 📖
- Bug Fixes 🐛
- Developers 👨🏻💻
- Performance 🏎
- Track Progress 🎯
Features 🎁
It wouldn’t be a major release without new features! Version 4.0 is gearing up to bring many highly requested additions to the plugin–especially surrounding the Storefront, Cart, and Subscriptions. Below is a small sample of what’s to come:
Subscription products
Support for subscription products has been a recurring request for quite awhile. The difficulty has been primarily a lack of direct Shopify API support. However, this year Shopify released many new API endpoints that make displaying and managing subscriptions possible!
Even with these new changes, actually providing support for subscriptions is no easy task. Shopify decided to only provide API access, and instead, lean heavily on their partners to create the admin settings, UI, etc. In other words, subscriptions are still not really “native” to the Shopify platform. Because of this it takes a massive amount of work from start to finish to provide a workable solution.
With this in mind, instead of completely reinventing the “subscriptions wheel”, I’m planning to integrate with one of the most popular Shopify subscriptions apps, Recharge.
I think this makes the most sense, at least in the short term. I know some of you probably use Bold Subscriptions and I would like to integrate with this app as well. However I’m going to start with Recharge first, and if all goes well, integrate with Bold after the 4.0 release.
Storefront improvements
One of the biggest pain points currently surrounding the Storefront component is getting things setup. As it stands, there are three “steps” that you must take: adding the proper HTML, creating the shortcode itself (and applying the dropzone attributes), and finally adding the CSS.
All of this is way too complicated and should be abstracted away. To solve this, I’ll be providing users a way to visually build the Storefront component. This will create a much easier way to customize things and will display a preconfigured shortcode for copy & paste. I think this will not only introduce more users to this useful component, but massively simplify things.
Another common request has been to provide more options for filtering by various criteria, like collections. I’ve been meaning to add this for awhile and am happy to announce that it will finally be shipped in 4.0.
Cart improvements
The ShopWP Cart experience is a central aspect of the plugin. Much of the user’s attention is eventually funneled into this component.
One powerful feature of the current cart experience is the ability to add custom data to an order. I have many people asking me how to implement the data, but it always requires development experience to configure. It’s not very intuitive as it currently stands, that’s for sure.
In 4.0 I’ll be adding an easy way for store owners to provide customers simple cart fields such as datepickers, text fields, email fields, etc. All of these will be configurable and easily added to the cart.
I also have plans to add shipping information to the cart so the user can configure this before checking out.
Divi extension

Last year I released both an Elementor and Beaver Builder extension for ShopWP. This allows anyone using those page builders to easily drag and drop their products into complex custom layouts. So far the reception has been great! But people keep asking me … where’s Divi?!
An official Divi extension for ShopWP will finally be coming in version 4.0. Wahoo!
—
To see the full list of upcoming features, view the public Trello board.
User Experience ☀️
Successful user experiences generally excel at making complex interactions dead simple. This is one of my guiding principles to apply in 4.0.
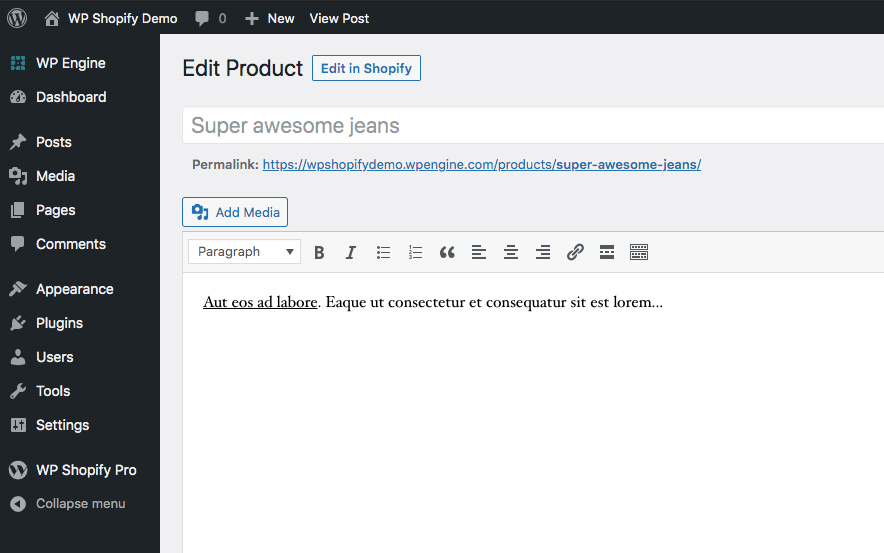
An example of this was recently added in version 3.6.1 with the “Edit in Shopify” button on the product screen. This does two important things at once; it allows the user to easily edit their product information (without context switching), and it also clearly communicates how the plugin works (one-way data syncing).


Keeping with this spirit, below is a non-exhaustive list of UX improvements that are planned for ShopWP 4.0:
Improved syncing
The syncing process could benefit from a few major upgrades 🙂.
First, it would be great if there was more control over what is synced. In the current version of the plugin, using the “Sync Detail Pages” button will create the product posts. However behind the scenes, it will also sync your product tags, variants, images, etc into dedicated database tables. This is largely a waste, since most users won’t need this data nor do they know that it exists. Coming in version 4.0 will be dedicated syncing tools. This will allow you to sync specific data only, such as tags to use with the Storefront component or product images.
Second, there will be an upgrade surrounding automatic syncing. The current plugin uses webhooks when responding to events that happen inside Shopify (such as a new product being created). Version 4.0 will come with a cron job option, allowing you to schedule dedicated syncing at predictable intervals.
Finally, much of the syncing will be refactored in React and the current jQuery implementation will be removed.
Simplifying overall plugin
The plugin needs to be simplified! I hear this feedback a lot and I agree for the most part. There are tons of opportunities to streamline and hide details which most users don’t need to know about.
For example, the process of displaying products is still too complicated. Unless you’re using one of the many Gutenberg blocks or extensions that come with ShopWP Pro, you’re probably spending a lot of time fiddling with shortcodes. Apart from it being tedious, it leaves too much room for user error if you mistype a shortcode attribute or miss a single character.
With this in mind, version 4.0 will come with a brand new visual builder tool! This will enable users to visually build their product layout in a much more intuitive way.
Better permalinks customization
At the moment, the plugin’s permalink structure is pretty limited. As it stands you’re restricted to the slug of whatever your default pages are set to. This can result in problems if you want your default page to contain a separate slug, or if you want to do something fancy.
Version 4.0 will provide a similar permalink customization experience to that of WooCommerce which will allow you to set the exact permalink you want.
In addition, I’ll be creating various PHP hooks which will allow developers to make custom rewrite rules and such.
New translations
This one is pretty straight forward. Many new translations will be coming to ShopWP Pro including Norwegian and Canadian French.
—
To see the full list of upcoming UX changes, view the public Trello board.
Documentation 📖
While the current ShopWP docs site does a decent job of documenting the plugin options, many of the guides and screenshots are outdated. This needs to be updated to reflect all the awesome new (and current) features that the plugin provides.
I think it would also be useful to refine the getting started section for new users. The current “syncing” video shows a completely different plugin UI, the screenshots don’t match, and the actual copy is fairly outdated.
I’ll also be creating short tutorial videos (1-2 minutes long) demonstrating how to use the various plugin features. I think this should help lessen the confusion over what they do and how to use them. For example, “What the heck is the “connective” shortcode attribute?” and “How do I display a simple product carousel?”.
—
To see the full list of upcoming documentation changes, view the public Trello board.
Bug Fixes 🐛
Ahhh, the perennial bug fixes. We all hate bugs, and I’m making it my mission to squash as many as I can for version 4.0. Below are some of the most annoying bugs that will be resolved:
Fixing “https” error during sync
This is an issue that was recently created in version 3.5.1 due to edits made to the syncing. If you see this error showing it’s because you accidently left the “https://” part in your myshopify.com domain. This can also throw an error if you keep the www part as well.
Obviously this needs to be fixed. The user should be able to add the myshopify.com domain with or without https and www.
If you’re experiencing this issue, just reinstall the plugin and connect to Shopify without https:// or www in your myshopify.com domain. In 4.0 these will be removed automatically for you.
Sale notice mistakenly showing for all products
I recently added a “sale” notice on top of the product’s feature image, similar to the “out of stock” notice. Unfortunately it appears that this is being mistakenly added to all products, not just products that are on sale.
To temporarily fix this, add this CSS to your WordPress theme:
[data-wpshopify-is-on-sale="false"] .wps-product-image-on-sale-label {
display: none !important;
}Featured image not set during media sync
The Pro version of the plugin provides an option to sync a products feature image as a native WordPress image. Recently this has stopped working and will be fixed in version 4.0.
Divi builder conflict
One of the more annoying bugs has been the conflict with Divi. Apparently the JavaScript of ShopWP and Divi conflict with one another, preventing Divi from working at all when ShopWP is installed.
In addition to fixing this compatibility issue, I’ll be creating a dedicated Divi extension similar to Elementor and Beaver Builder.
Regression test webhooks
The current automatic post syncing has some compatibility issues when collections are updated. This is due to some bugs in the current webhooks code. A big thanks to wowflak and Otmar Manuela in Slack for pointing this out to me. This one will finally be resolved in 4.0.
—
To see the full list of upcoming bug fixes, view the public Trello board.
Developers 👨🏻💻
Since version 1.0, I’ve always tried my best to prioritize developer features for the plugin. As a developer myself, I always appreciate it when plugin authors open extensibility up to the broader community. More importantly I think this can lead to a better overall product for everyone.
More hooks! PHP and JavaScript
It goes without saying that hooks are the primary entry point for devs. I’ll be providing a ton of new PHP and JavaScript hooks for things like:
- Storefront
- Cart
- Pricing
- Roles & Capabilities
- …and more
More PHP functions
In addition to the hooks, I’ll be adding many new internal PHP functions for doing things like grabbing tags, vendors, or fetching products from a collection. Many of these “internal” PHP functions are hidden, so I’ll be doing a better job at showcasing them and demonstrating how they work.
Performance 🏎
Ecommerce needs to be fast. I’m really striving to make the plugin as lean as possible in 4.0. No more loading things that aren’t necessary! This means I’ll be lazy loading much more of the JavaScript and stripping out code that just isn’t used anymore.
Also, many of you have made it clear that you want your Google PageSpeed numbers to go up. Rest assured. I’ll be making sure the plugin passes these crucial tests with flying colors.
Track Progress 🎯
I’m trying a new process of being as transparent as possible in this release. I’m hoping this provides better communication during development and makes you feel apart of the process.
I’ve setup a public Trello board for the ShopWP 4.0 tasks. I’ll be updating this everyday as I continue working through the release. You can view this board if you’re curious to know what exactly will be in 4.0 and how much longer the release will take.
👉 View the public Trello board.
That’s it for now! I hope this post succeeded in providing a detailed rundown of all the exciting things coming in the next evolution of ShopWP! If you have any feedback whatsoever, please don’t hesitate to send me an email: hello@wpshop.io.
Thanks y’all!

